この記事では、無料でロゴ作成ができるおすすめのツール【フリーフォントで簡単ロゴ作成】について紹介します。
こんにちは。ひまわり(@WPHimawari)です。
ブログの素敵なロゴって、あこがれますよね。ブログタイトルがただのテキストだと、目立たなくてさみしいです。
自分で作るのも大変だし、プロにお願いするとお金がかかる…。悩んでいると記事を書く時間が無くなってしまいます。
そこで、そんなあなたのために、テキストだけでこなれ感を出せるロゴが作れる素敵なツール【フリーフォントで簡単ロゴ作成】を紹介します。
日本語フォントが豊富なこちらのツールを使って、ちょっとこなれたロゴを作ってみましょう。無料、登録なしでさくっとロゴが作れます。
とても簡単にできるので、記事の作成に時間をいっぱい使えますよ。
ブログに限らず、オリジナルロゴを作りたい人はぜひご覧ください!
- ブログやツイッターなどのロゴを無料で作りたい人
- 時間をかけずにロゴを作りたい人
- 日本語でロゴを作りたい人
- 登録やソフトダウンロードなど面倒なことはしないでロゴを作りたい人
テキストのみのロゴが無料で作れます
テキストのみのロゴ
ロゴ、というと企業などが使っているマークを思い浮かべるかもしれません。
この記事で紹介するのは【テキストのみのロゴ】になります。
テキストのみであっても、色づかいや形を工夫することで印象に残るロゴを作ることができます。
例えばこのハンターハンターのロゴだって、 文字を装飾して作られていますよね。
フォントにこだわってみたり、色づかいを工夫するだけで目を引くロゴを作ることができます。
ワーペアハック(当サイト)のロゴ
当サイト、ワーペアハックはこんなロゴを使っています。


このロゴはフリーフォントで簡単ロゴ作成というツールを使って簡単に作りました。
素敵なフリーフォントを使うだけで、ただのテキストとは一線を画したこなれ感がだせますよ。
無料ロゴ作成には、【フリーフォントで簡単ロゴ作成】というツールを使おう
【フリーフォントで簡単ロゴ作成】は日本語フォントが豊富
フリーフォントで簡単ロゴ作成は、その名の通りフリーフォントを使ったロゴ作成ツールです。
海外の無料ロゴ作成ツールはいろいろありますが、日本語はいまいちなものが多いです。
フリーフォントで簡単ロゴ作成であれば、日本語フォントが豊富に用意されているので、素敵なロゴを作ることができますよ。
個性豊かな日本語フォントでオリジナリティを出そう
CommercialBreak
ワーペアハックで使っているのは【CommercialBreak(カナのみ)】というフリーフォントです。
他にも作ってみたので参考にしてもらえるとうれしいです。
ちなみに、作った当時は透過できると知らなかったので、【背景色+ロゴ白色】で作成しています。後述しますがこのツールでは背景の透過もできるので柔軟に使えます。
ヒツジグモ黒(カ)
ふわふわキュートなヒツジグモフォントです。
最初はこれを使っていました。このサイトは男性にも見てほしいと思っているので、キュート感を減らすために泣く泣く退場となりました。
効果音フォント(カナ)
マンガっぽいフォントです。CommercialBreakを見つけるまではこちらを使っていました。
無料ロゴ作成ツール【フリーフォントで簡単ロゴ作成】の使い方
基本の使い方


- テキスト入力部分にロゴにしたい文字を入れる
- 文字のサイズを選ぶ
- 文字枠の幅・高さを設定
- 色を設定
- フォントを選ぶ
- 画像透過の設定
- 変更ボタンでプレビュー
- ダウンロードボタンで画像として出力
この順番でやっていけばこのサイトで使っているようなロゴを作ることができます。
ロゴの背景を透過する方法
上の⑥のところで「透過PNG」をチェックすると背景が透明になります。
こうすることで、写真の上やグラデーション背景の上でも素敵なロゴを表示することができるようになります。
応用編1:ロゴを組み合わせる
ワーペアハック(当サイト)のロゴはシンプルなものにしていますが、複数のロゴを組み合わせることで、色を変えたり大きさや効果を変えたりすることが可能となります。
Canvaやペイントソフト、パワーポイントなどで編集して1つの画像データにすることで、ちょっとこだわったロゴを作ることができますよ。
応用編2:ロゴと画像を組み合わせる
こちらで作ったテキストロゴと画像を組み合わせることで、さらにオリジナリティあふれるロゴを作ることができます。
こちらもロゴを組み合わせる時と同様に、Canvaやペイントソフト、パワーポイントなどで編集して1つの画像データにしてから使用します。
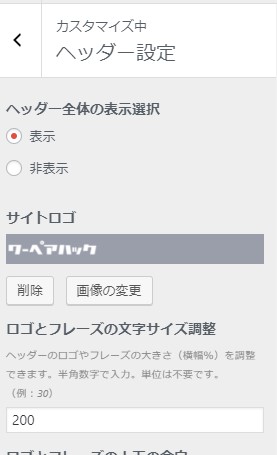
WordPressテーマ【JIN】での設定
JINユーザー限定になりますが、当サイトの設定を参考までにお知らせします。
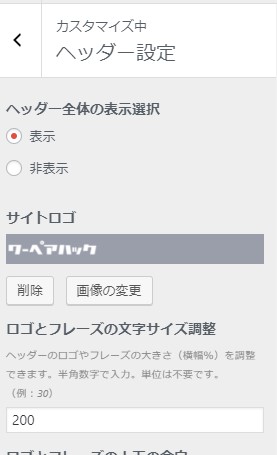
ロゴの設定は【外観>カスタマイズ>ヘッダー設定】からできます。


フリーフォントで簡単ロゴ作成でロゴを作成する際に、サイズ・文字の枠のサイズはデフォルトのままで出力しました。
各設定は下記の通り▼になります。
| ロゴとフレーズの文字サイズ | 200 |
|---|---|
| ロゴとフレーズの上下の余白 | 0 |
| 【スマホ用】ヘッダーロゴとヘッダーフレーズの文字サイズ調整 | 100 |
プレビューを見ながら細かいサイズ調整をしてみてくださいね。
フリーフォントで簡単ロゴ作成のまとめ
素敵なフリーフォントでロゴを目立たせよう
フリーフォントで簡単ロゴ作成を使えば、簡単にこなれたロゴを作成することができます。
ブログはとにもかくにも記事が大事。Content is King.です!
最初から満足のいくロゴを作ろうと思うと、記事作成がどんどんおろそかになってしまいます。とりあえずということでこちらのツールを使って簡単にロゴを作成してみましょう。
さらに高みを目指すなら、ココナラで依頼しよう
まずはフリーフォントで簡単ロゴ作成でロゴを作ってみて、どうしても不満があったり、もう少しイラストを入れたい、などの希望があるならココナラで依頼しましょう。
たった1日でアイコンを作ってもらいました!ココナラの使い方を紹介
ココナラではロゴ作成が得意な方に、500円~ロゴ作成をお願いすることができますよ。
この記事が役に立てばうれしいです。
Amazonプライム会員になると、Primeビデオでたくさんの映画やテレビ番組が観られたり、多くの音楽が聴けるようになったりといいこと尽くしです。
我が家はもうAmazonプライムなしの生活に戻れません!
ぜひ一度試してみてください!