この記事では、WordPressテーマJINで、タイトル下や最初の見出しの上に定型文を入れる簡単な方法を紹介しています。
こんにちは。ひまわり(@WPHimawari)です。
JINでは記事の下に定型文を入れることができますが、記事の上の方に定型文を入れるのは難しいですよね。
プラグインで対応できそうですが、入れすぎるとサイト自体が重くなるといわれているので、プラグインを入れずにどうにかならないかと悩んでいました。
調べても簡単にできる情報はなかなか出てきません。失敗覚悟で試行錯誤してみたところ、とても簡単な方法で全ての記事に定型文を入れることに成功しました!
定型文を入れたくて悩んでいる方は、この記事を読めば簡単に解決できますよ。
JINで定型文をタイトル下や最初の見出し上などに入れる超簡単な方法
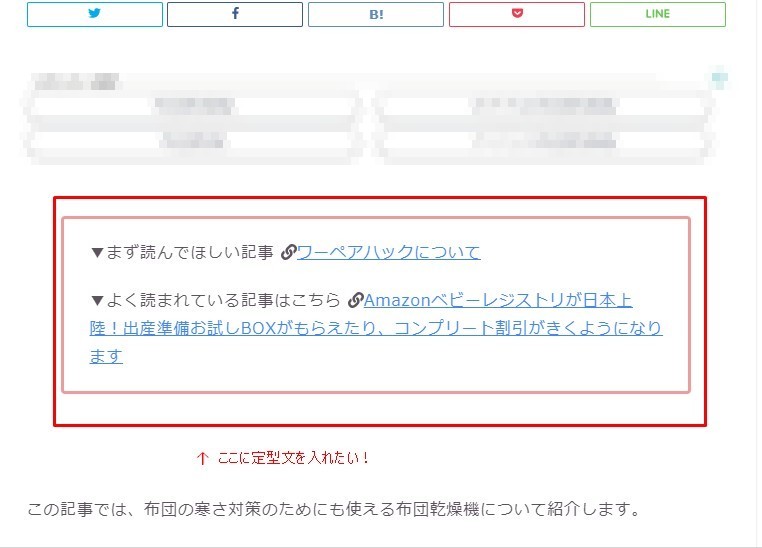
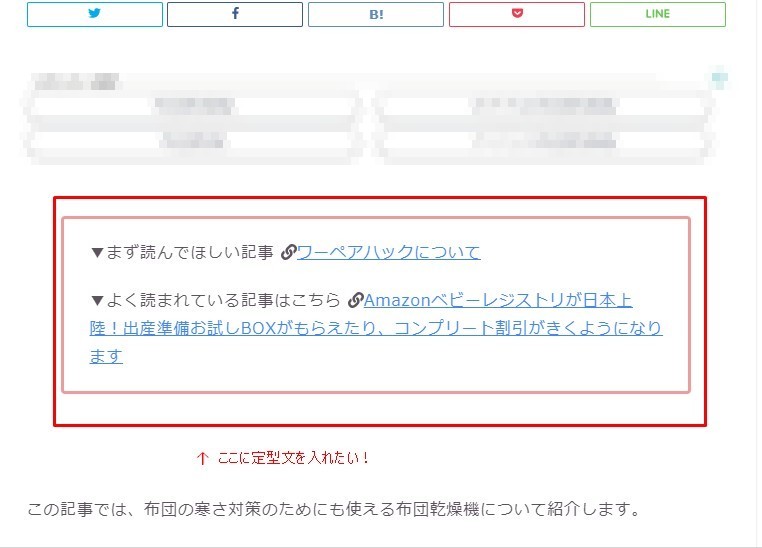
定型文をいれたい!
読んでほしい記事や、見てほしい広告などを全ての記事の冒頭につけているブログをよく見かけます。


全ての記事に一括で定型文を入れたい、と思いましたが、JINのマニュアルを見てもやり方がわかりませんでした。
他のサイトも調べましたがプラグインを使う方法以外は情報がありません。
というわけで試してみたら、とても簡単にできました。
JINで全記事に定型文を入れるなら、広告管理を使う
JINには広告管理という機能があり、広告を一括管理できます。
アドセンスコードしか貼ってはいけないと勝手に思い込んでいましたが、これは間違い。
アドセンスコードの後に定型文を入れれば、全記事に表示されることがわかりました。(もちろんアドセンスはいれなくてもOK)
言ってみれば定型文だって広告の一種みたいなものですね。頭がカチカチに固まっていました…
広告管理をうまく使って定型文を入れよう
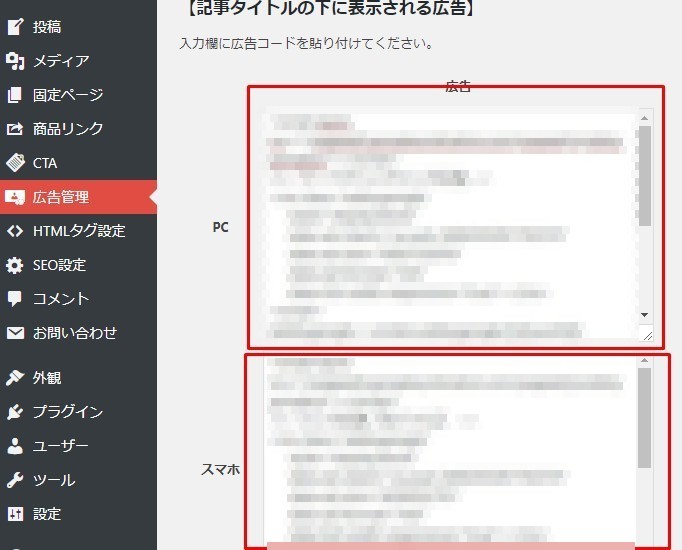
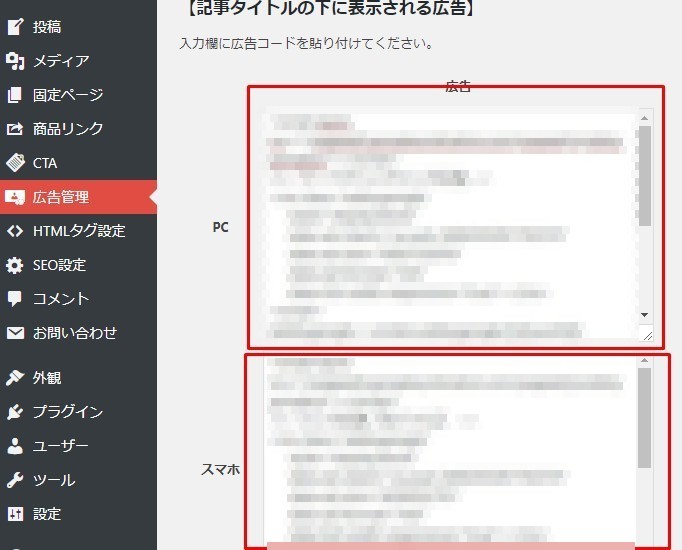
タイトル下に定型文を入れたい場合


PC・スマホ両方に表示したい定型文を入力してくださいね。
アドセンス広告を表示しておきたい場合は、アドセンスコードの後に<br>(改行)をいれたり、<p>~</p>(段落)で閉じるといいと思います。
テキスト入力に慣れていない方は、新規記事投稿のビジュアル編集画面で表示したいものを作成してから、テキスト編集画面の内容をコピーして貼り付けると楽にできます。
デフォルトでは中央揃えになってしまいます。左揃えが好みの方はビジュアル編集画面で左揃えを設定しておきましょう。
この場所には、バナー広告が良く貼られていますね。
最初の見出し上に定型文を入れたい場合
テキスト下と同様に、広告管理画面の【最初の見出し2の上に表示される広告】の欄に入れたい定型文を入力します。
見てほしい記事を入れて使っている人が多い印象です。
記事の下に定型文を入れたい場合
テキスト下と同様に、広告管理画面の【記事下に表示される広告】の欄に入れたい定型文を入力します。
ブログランキングやfeedlyのフォローボタンを入れたら良さそうですね。
関連記事の下に定型文を入れたい場合
テキスト下と同様に、広告管理画面の【関連記事下に表示される広告】の欄に入れたい定型文を入力します。
特定のスポンサーがいる人がこちらにスポンサーのバナーを貼り付けているのを見たことがあります。
参考:プラグインを使用する場合
定型文の入れ方を調べている過程でよく出てきたのはプラグインを使う方法でした。
参考までにまとめておきます。
PRyC WP
PRyC WPというプラグインは、記事の上と下に定型文を入れられるプラグインです。
最初の見出しの上には入れられないようです。
Bottom of every post
Bottom of every postは数年前までメジャーなプラグインだったそうですが、現在のWordPressのバージョンと互換性がなく、更新もされていないそうです。
更新されていないプラグインはセキュリティ面に不安があるので、追加する際は気を付けてくださいね。
JINで定型文をタイトル下や最初の見出し上に入れる方法のまとめ
JINで定型文をタイトル下や最初の見出しに入れたいときは、広告管理の設定で簡単にできます。
この方法では、タイトル下、最初の見出しの上、記事の下、関連記事の下以外には設定できません。
ですが、プラグインを追加することなく設定できるので、サイト自体が重くなることはないです。何より簡単に設定できるのがいいですね。
読んでほしい記事を目立たせて、サイト内回遊率を高めましょう!
もちろんお好きな広告を貼ってもいいと思います。
Amazonプライム会員になると、Primeビデオでたくさんの映画やテレビ番組が観られたり、多くの音楽が聴けるようになったりといいこと尽くしです。
我が家はもうAmazonプライムなしの生活に戻れません!
ぜひ一度試してみてください!